La structure du répertoire d'une application web
Dans toute application web en Java avec la technologie Servlet/JSP on a les composants suivants:
- Du contenu statique éventuellement des pages HTML,
- Des fichiers CSS et des fichiers JavaScript pour la présention,
- Des fichiers JSP (Java Server Pages) pour générer du contenu dynamique,
- Des Servlets,
- Des librairies externes ou des fichiers jar,
- Divers fichiers utilitaires,
- Le fichier web.xml appelé fichier descripteur (deployment descriptor - en anglais)
Tout Server Web ou container s'attend à ce que les applications web en Java (Servlet/JSP) soient disponibles dans des répertoires spécifiques tels que:
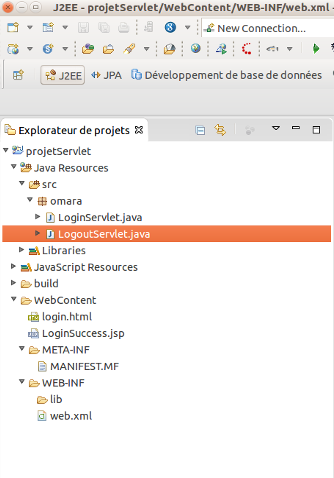
Web Application Root Directory : C'est le répertoire principal appelé aussi la racine de l'application web. Normalement le nom de ce répertoire devient le "context" de l'application web. Par exemple, si le nom de l'application web est "projetServlet", alors le nom du répertoire racine de l'application web est
"projetServlet" et l'application est accessible via l'url http://localhost:8080/projetServlet.
WEB-INF: C'est un répertoire spécial juste en-dessous du répertoire racine de l'application Web. Ce répertoire est spécial car les fichiers qui sont dedans ne sont pas accessibles directement par les clients de l'application Web. Si par exemple on a un fichier appelé "login.html" dans ce répertoire, on ne peut pas l'atteindre directement par l'url http://localhost:8080/projetServlet/login.html.
WEB-INF/lib: On place tous fichiers "jar" dans ce répertoire.
WEB-INF/classes: tous les fichiers de code (d'extension "java", les servlets inclus) de l'application Web sont rangés dans ce répertoire. On peut aussi, si on a des fichiers "jar " qu'on a développé pour l'application, les mettre dans ce répertoire.
web.xml : ce fichier "web.xml" appelé aussi fichier "descriptor", est placé dans le répertoire "WEB-INF". Il contient tous les paramètres de configuration, d’initialisation ou de description de l'application.
META-INF/MAINFEST.MF: C'est le fichier Manifest (voir son emplacement dans l'image ci-dessus)
Static Files : Tous les fichiers statiques comme les fichiers HTML, css, JavaScript sont placés sous le répertoire racine de l'application Web. pour plus de sécurité on les place sous le répertoire WEB-INF.
Web.xml (Descripteur de déploiement)
C'est le fichier standard de déploiement de toute application Web et son contenu donne les détails de configuration, d' initialisation et de description de l'application.
Exemple de web.xml
<?xml version="1.0" encoding= "ISO-8859-1" ?>
<web-app xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi=http://www.w3.org/2001/XMLSchema-instance
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version= "2.4">
<servlet>
<servlet-name> projetServlet</servlet-name>
<servlet-class> projetServlet </servlet-class>
<init-param><param-name>name</param-name>
<param-value>First Servlet</param-value>
</init-param>
<init-param>
<param-name>purpose</param-name>
<param-value>learning</param-value>
</init-param>
</servlet>
<context-param>
<param-name>param</param-name>
<param-value>the value</param-value>
</context-param>
<servlet-mapping>
<servlet-name> projetServlet </servlet-name>
<url-pattern>*.html</url-pattern>
</servlet-mapping>
</web-app>
(à suivre )




